Просмотр темы
|
картинка при наведении
|
|
| jikaka |
Опубликовано 10.03.2011 13:09
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
ситуация такая... есть картинка в виде ссылки определенного размера, например 200 на 100 при наведении подгружаю картинку размером 200 на 300 так вот, если при наведении тащить курсор вниз, то из-за того, что картинка больше по высоте, курсор остается активным даже за пределами изначальной картинки, т.е. 200 на 100 как выйти из ситуации? что-то туплю под конец рабочего дня... |
|
|
|
| yury |
Опубликовано 10.03.2011 18:00
|
|
Супер Администратор  Сообщений: 1051 Зарегистрирован: 26.07.2010 13:12 |
пример на скрине покажи, а то не понялё |
|
|
|
| jikaka |
Опубликовано 14.03.2011 13:29
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
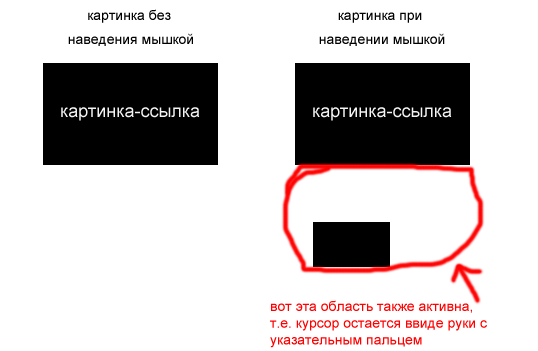
вот такая ситуация
jikaka присоединено следующее:изображение:
|
|
|
|
| Polarfox |
Опубликовано 14.03.2011 17:13
|
|
Администратор  Разработчики  Группа поддержки  Сообщений: 3384 Зарегистрирован: 20.08.2010 14:03 |
Если там нет ссылки, ссылкой с курсом pinter/hand она быть не может, значит нужно убрать это нечто-ссылку. пример в хтмл если желаешь чтобы вопрос решился, я все равно не совсем понимаю как и что. Всегда делайте backup перед изменениями | Указывайте свою версию в подписи/профиле. | Вся бесплатная тех. поддержка только на форуме
|
|
|
|
| jikaka |
Опубликовано 21.03.2011 13:16
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
вот часть кода на html, обычная табличка:вот часть кода стилей для перехода по ссылке на форум: |
|
|
|
| Rasmusok |
Опубликовано 21.03.2011 18:08
|
|
Пользователь  Сообщений: 163 Зарегистрирован: 21.11.2010 16:18 |
Я конечно все понимаю но...  a.link-forum { - картинка в виде ссылки height: 200px; - строка... и a.link-forum:hover { - картинка в виде ссылки при наведении height: 300px; - строка... ...видать явно твоя глобальная проблема!  И маленький совет... если у тебя есть значение height: 200px; в a.link-forum {, то скажи зачем ты повторяешь код засаряя и утежеляя стиль в a.link-forum:hover {. Если значения одинаковы, не стоит копировать тоже. И относится это не тока к ширине, а ко всему и остальному тоже... Пример приведу: .on-forum { vertical-align: top; background: url(../images/on-forum.png) no-repeat; } a.link-forum { display: block; width: 235px; height: 200px; font-weight: bold; color: #fc0103; text-transform: uppercase; text-decoration: none; background: transparent url(../images/forum.png) no-repeat; padding: 10px 0 0 10px; margin: 21px 0 0 23px; } a.link-forum:hover { color: #fff; background: url(../images/forum-hover.png) no-repeat; } данный код реалистичен для 2-х указанных у тебя картинок одного и того же размера. Если при наведении картинка задумана более чем на ссылке, то тогда и впиши размеры в a.link-forum:hover { те что надо. Изменил(а) Rasmusok, 21.03.2011 18:36 Разработка сайтов. Продвижение. Раскрутка. www.wooas.ru
Начхать на красоту, главное что под капотом. |
|
|
|
| jikaka |
Опубликовано 22.03.2011 05:13
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
видать явно твоя глобальная проблема! ты видимо не совсем понял... картинка при наведении больше по высоте, в 3-м посте я нарисовал пример... поэтому и height: 200px; и height: 300px; - указаны... проблема в другом, как уйти от активности оставшейся части картинки |
|
|
|
| Rasmusok |
Опубликовано 22.03.2011 05:20
|
|
Пользователь  Сообщений: 163 Зарегистрирован: 21.11.2010 16:18 |
 не как! Как указал, так и работает... Можно зафиксироват командами display, но тогда при прокрутке сайта эта картинка останется на том же месте как и была. Зато результам будет то что надо тебе. не как! Как указал, так и работает... Можно зафиксироват командами display, но тогда при прокрутке сайта эта картинка останется на том же месте как и была. Зато результам будет то что надо тебе.
Разработка сайтов. Продвижение. Раскрутка. www.wooas.ru
Начхать на красоту, главное что под капотом. |
|
|
|
| Поделиться этой темой | |
| Социальные закладки: |
|
| URL: | |
| BBcode: | |
| HTML: |
| Перейти на форум: |